- Improved website navigation experience for web visitors
- Mind Map Pro Visual Sitemaps & Tasks
- Our Gutenberg block for visual sitemap navigation
- Embed a visual sitemap of your entire website
- Boost web page interaction
- Responsive design support
- Simple setup and highly configurable
- Start using the Gutenberg block or shortcode
Improved website navigation experience for web visitors
At Mind Map Pro, we have added a Gutenberg block and shortcode to our WordPress plugin, Mind Map Pro Visual Sitemaps & Tasks.
Using our Gutenberg block or shortcode, you can provide your web visitors with a visual sitemap experience for easy navigation to all your web pages.

Mind Map Pro Visual Sitemaps & Tasks
Anyone who has a WordPress website or develops WordPress websites can use the free plugin for:
- Viewing and updating website structure visually
- Automatically reflecting page hierarchy in menu order
- Adding tasks in WordPress and assigning tasks to developers, designers, writers etc.
- Improving the site navigation experience for web visitors by embedding our Gutenberg block or shortcode
Our Gutenberg block for visual sitemap navigation
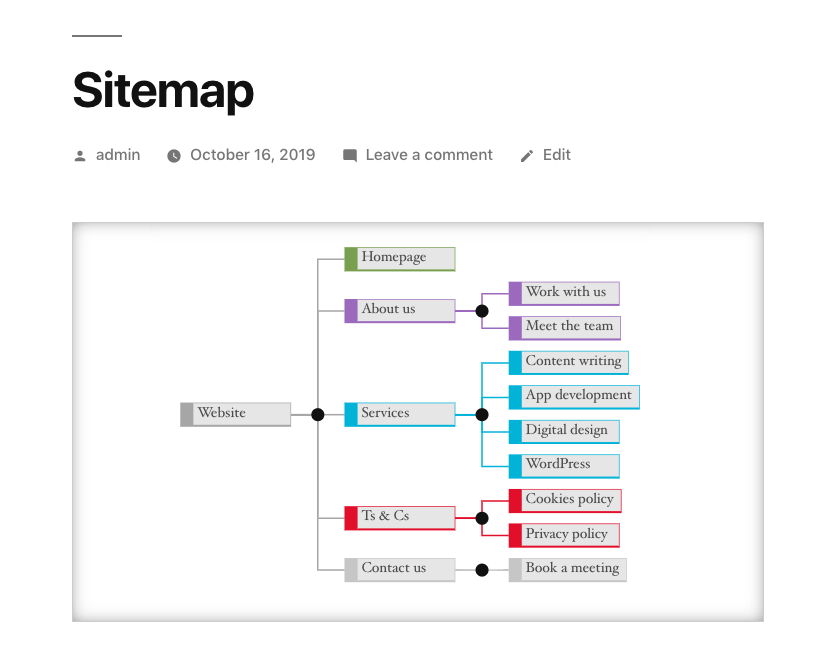
Traditionally, a sitemap is a long list of hyperlinks to various web pages. It is challenging to understand the relationships between pages and see how it all fits together. What’s the solution? A visual sitemap!
Using a visual sitemap on your website will improve navigation, interaction and the overall experience for your web visitors.
Embed a visual sitemap of your entire website
Our latest release of the Mind Map Pro Visual Sitemaps & Tasks plugin includes a Gutenberg block and shortcode. This means you can provide a graphical view of all web pages, allowing web visitors to intuitively browse your entire website and quickly access pages of interest.
This is perfect for index pages, like your blog, a gallery, product listing, podcast page, events calendar or any other projects that you want to help your web visitors find.
Boost web page interaction
By providing a visually impressive and exciting website navigation experience, you can boost the interaction between your website and its visitors.
Your web visitors will stay on your website to browse through the content of your pages using the sitemap navigation tool. They will find it easier to navigate to relevant pages and find what they need through an engaging visit.
This helps you to achieve your goals, whether you want to sell products through an eCommerce site, direct visitors to your blog or help them learn about your services and submit an enquiry.
With web visitors spending longer on your site and easily navigating to the information they need, you will also improve your web analytics with added benefits for your rankings with search engines like Google. All the while, you are ensuring your web visitors have a great experience.
Responsive design support
Global digital population data (July 2019) showed that there are 3,986 million unique mobile internet users and 4,388 million active internet users. Whatever device your web visitors are using to access your website, you can be safe in the knowledge that your embedded sitemap will look great and work correctly.
With our responsive design support, your web visitors using desktop, tablet and mobile will have a great user experience with enhanced visual website navigation.
Take a look at our configuration section below to see how you can manually update the height and width of the sitemap for different devices and update the responsive constraints to suit your site.
Simple setup and highly configurable
Gutenberg block setup
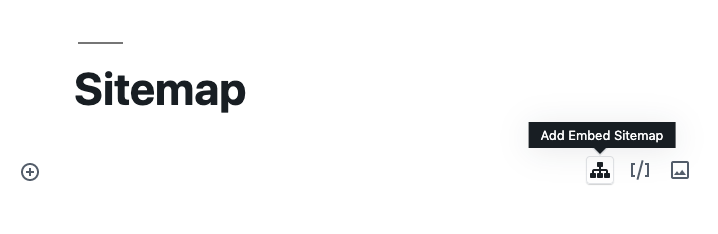
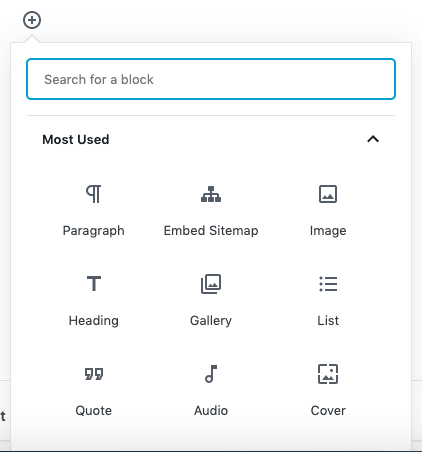
It’s very straightforward to use our Gutenberg block or shortcode on your site. To add the Gutenberg block, simply create a new post or page as usual and click the plus sign to add a Gutenberg block, or click the Add Embed Sitemap icon.

Choose Embed Sitemap to embed the visual sitemap into your post or page. If you can’t see it in the options, a quick search will help you find the block.

If you still can’t find Embed Sitemap in the results, check you have correctly installed the Mind Map Pro Visual Sitemaps & Tasks plugin.
Shortcode setup
If you are using the Classic WordPress Editor you can add a visual sitemap to your web page(s) using a shortcode.
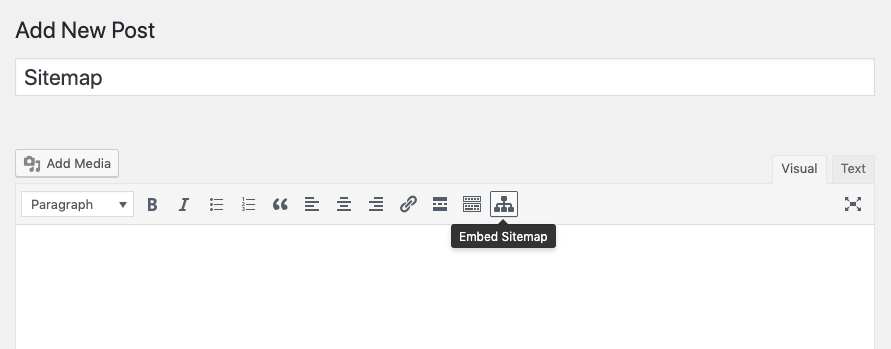
Again, the process is very straightforward, simply create a new post or page and click the Embed Sitemap button within the text editor toolbar.
Configuration
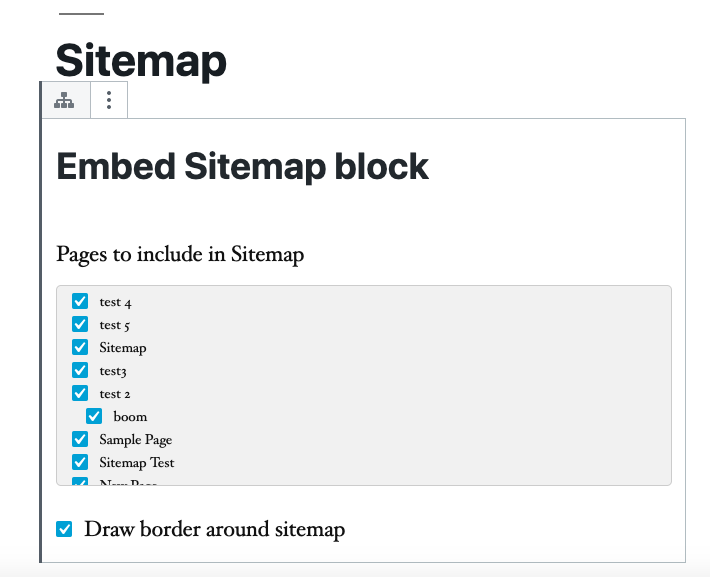
When adding the Gutenberg block, you can use check-boxes to choose which pages you want included in the sitemap on your website.

You can choose whether you want the sitemap to have a border or not and you can adapt the size settings by changing the height and width.
For additional configuration options, you can use the Gutenberg block properties panel to add different size settings for desktop, tablet and mobile, including updating the responsive width, and there’s also the option to add an additional CSS class.
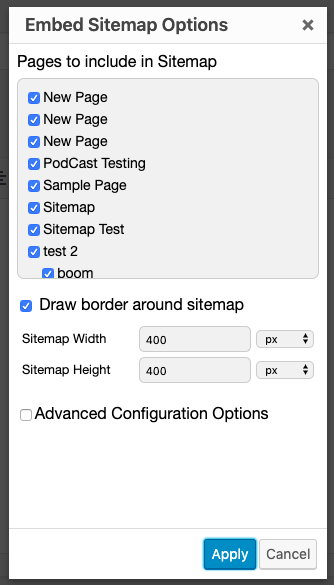
When using the shortcode, upon clicking the Embed Sitemap toolbar button, a popup dialog will appear presenting options for configuring the visual sitemap. Again, you can choose whether the sitemap has a border and specify global width and height dimensions.

Optionally, you can use the advanced responsive design settings to configure how the sitemap should appear on mobile, tablet and desktop devices.
Start using the Gutenberg block or shortcode
If you don’t already use our plugin for WordPress, what are you waiting for? Install the Mind Map Pro Visual Sitemaps & Tasks plugin and start creating visual sitemaps to benefit site admins on the back-end as well as for your web visitors, using our Gutenberg block and shortcode.